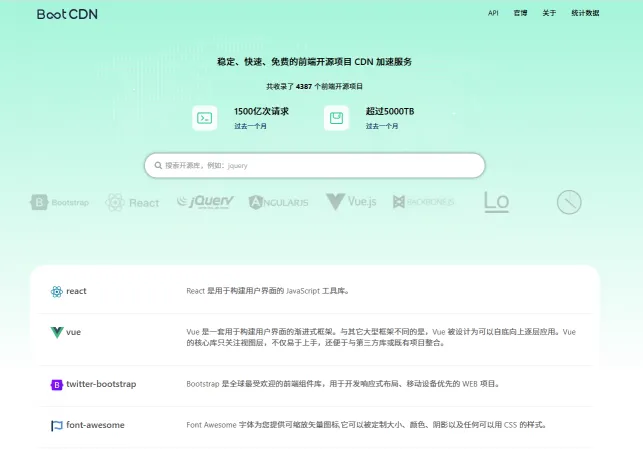
BootCDN:稳定快速免费的前端开源项目加速引擎
在当今追求极致用户体验的互联网时代,网站加载速度至关重要。对于依赖众多前端开源库(如 BootstrapjQueryVue.jsReact 等)的开发者来说,如何让用户快速稳定地加载这些资源是一大挑战。BootCDN 应运而生,成为国内开发者广泛信赖的解决方案之一。

什么是 BootCDN?
BootCDN 是由 Bootstrap 中文网支持并维护的一项免费的前端开源项目 CDN 加速服务。自 2013 年上线以来,它已累计为数百万网站提供了可靠的静态资源加速服务。其核心使命是:为优秀的前端开源项目提供稳定快速的免费 CDN 分发,帮助开发者和网站管理员优化性能提升用户体验。
简单来说,BootCDN 将热门的前端库文件存储在全球各地的服务器节点上。当用户访问你的网站时,浏览器会自动从距离用户地理位置最近的 BootCDN 节点加载这些资源,从而显著减少延迟,加快页面呈现速度。
核心优势与特点
- 完全免费:BootCDN 最大的吸引力在于其公益性。无论是个人项目开源项目还是商业项目,均可免费无限制地使用其服务 。这为中小型项目和个人开发者节省了服务器带宽和流量成本。
- 资源丰富,版本齐全:BootCDN 主要同步全球知名的 cdnjs 开源仓库,收录了包括 BootstrapjQueryVue.jsReactAngularFont Awesome 等在内的近 4000+ 个主流前端开源项目 。每个项目都提供多个历史版本和最新版本,方便开发者按需选用 。
- 全球加速,访问迅捷:通过在全球范围内部署分布式节点网络,并结合智能 DNS 解析和负载均衡技术,BootCDN 确保了用户无论身处何地,都能从最优节点快速获取资源 。实测对比中,其速度常优于某些官网提供的 CDN 。
- 安全可靠,技术规范:
- HTTPS/HTTP/2 支持:默认提供 HTTPS 链接,保障数据传输安全性和完整性,并支持 HTTP/2 协议提升效率 。
- SRI(子资源完整性)支持:允许开发者在引用资源时添加 integrity 属性,验证资源是否被篡改,增强安全性 。
- 缓存优化:提供合理的 HTTP 缓存头设置,充分利用浏览器缓存 。
- 易于集成:使用极其简单。只需在 HTML 文件中通过标准的 <link> 或 <script> 标签引入 BootCDN 提供的资源 URL 即可 。其 URL 结构清晰一致(https://cdn.bootcdn.net/ajax/libs/[库名]/[版本号]/[文件路径]),便于查找和使用 。
如何使用 BootCDN?
使用 BootCDN 非常简单:
- 访问官网:打开 https://www.bootcdn.cn/ 。
- 搜索资源:在搜索框中输入你需要的库名(如 jquery, bootstrap, vue)。
- 选择版本:在搜索结果中,找到你需要的具体版本。
- 复制链接:点击文件(通常选择 .min.js 或 .min.css 压缩版以优化性能),复制提供的 URL。
- 引入项目:将复制的链接粘贴到你的 HTML 文件对应的 <script src="..."> 或 <link href="..." rel="stylesheet"> 标签中。
注意事项与最佳实践
- 关注变更:BootCDN 偶尔会因资源路径调整(如 Bootstrap 资源从 /bootstrap/ 迁移到 /twitter-bootstrap/ 61)或安全原因(如域名被误封 10)导致旧链接失效。建议关注其官方动态或使用最新查询的链接。
- 性能优化:优先使用压缩版(.min)资源;按需引入,避免加载未使用的库;考虑使用 async 或 defer 属性异步加载非关键 JS 。
- 增强安全:强烈建议启用 SRI 验证 。
- 备份策略:对于关键业务或核心资源,考虑实施 多CDN备份 或 本地回退 机制 ,避免因单一 CDN 服务暂时不可用而影响网站功能。
- 国内替代:除了 BootCDN,国内还有 七牛云 Staticfile字节跳动静态资源库又拍云 JS 库等优秀的免费 CDN 服务可供选择或作为备份 。
BootCDN 凭借其免费稳定快速资源丰富的特点,已成为国内前端开发者不可或缺的工具之一。它极大地简化了前端资源的加载管理,有效提升了网站性能和用户体验。虽然在使用中需要注意其可能的变更并提供一定的容灾备份,但其价值和贡献在开源社区中获得了广泛认可。对于希望优化网站速度拥抱开源生态的开发者而言,BootCDN 无疑是一个值得尝试和信赖的加速引擎。
特别声明: AI资源导航站提供的BootCDN等网址链接均来源于BootCDN官网或用户投稿,该外部链接均指向官网。如果链接出现违规,请直接反馈或联系网站管理员进行删除处理。