IcoMoon:革新网页设计的矢量图标解决方案

IcoMoon简介:图标字体生成利器
IcoMoon是一款革命性的在线图标字体生成工具,它将传统的图像图标转化为灵活的字体格式,彻底改变了图标在网页设计中的应用方式。作为一个基于Web的应用程序,IcoMoon允许用户创建管理和定制完全适配项目的图标字体,解决了设计师和开发者长期以来面临的图标适配难题。这一平台最初创立于2011年,其创新性地推出了首个自定义图标字体生成器,用户能够自由选择所需图标,并将它们转化为易于使用的字体格式,这一突破性理念迅速赢得了全球设计开发社区的广泛认可。
IcoMoon的核心优势在于其双重服务模式:一方面,它提供了一个包含超过5,500个免费矢量图标的素材库,这些图标涵盖了从基础界面元素到专业领域符号的广泛类别;另一方面,它强大的生成工具支持用户上传自定义SVG图标并将其转换为字体。这种“一站式”的图标解决方案使其与其他图标资源网站截然不同,正如张鑫旭所评价的:“IcoMoon不仅卖衣服,还能根据用户需求定制衣服,甚至改造别家店的衣服,提供模特试穿和打包送货上门服务,而且免费。”
随着响应式网页设计的普及和屏幕分辨率多样化,矢量图标已成为现代Web开发的标准解决方案。IcoMoon通过简化图标字体的制作流程,使设计师能够轻松应对多设备适配挑战,无需再为不同分辨率输出多套图标资源。截至最新的用户统计数据显示,全球已有数百万设计师和开发者采用IcoMoon作为其首选图标解决方案。
核心功能与优势
IcoMoon之所以在众多图标解决方案中脱颖而出,得益于其一系列强大而独特的功能特性:
2.1 灵活自由的图标管理
- 自定义图标选择:用户可以从IcoMoon庞大图标库中精心挑选所需图标,而非强制下载整个图标集。这种“按需取用”的方式显著减小了字体文件体积,提高了页面加载性能。据统计,用户平均仅选择2-3个图标进行生成,字体文件大小控制在KB级别。
- 外部资源整合:IcoMoon支持导入外部SVG资源,打破了图标来源的限制。无论是设计师自行创建的矢量图形,还是从其他图标库(如The Noun Project)获取的资源,都能无缝集成到IcoMoon项目中进行统一管理 31。这种开放性使IcoMoon成为真正的“图标聚合平台”。
2.2 专业完善的格式支持
- 全格式输出:生成的图标字体自动包含EOTSVGTTF和WOFF四种主流格式 ,确保从传统IE6浏览器到现代移动设备的跨浏览器兼容性。每种格式都有其特定用途:EOT服务于旧版IE;TTF适用于Android设备;WOFF被现代浏览器广泛支持;SVG则保障了iOS设备的完美呈现。
- CSS样式自动生成:下载包中附带的style.css文件不仅包含字体声明(@font-face) ,还预定义了所有选中图标的CSS类,开箱即用。开发者只需简单引用类名,图标即可自动渲染显示,大幅降低了技术门槛。
2.3 高效便捷的维护体验
- 版本控制与更新:通过项目文件夹中的selection.json文件,用户可以完整保存当前图标集合状态 。当需要添加新图标时,只需重新导入该文件并追加新图标,即可生成更新版本的字体文件,无需从头开始配置。这种版本迭代能力特别适合长期项目的维护。
- 批量编辑工具:IcoMoon提供直观的批量编辑界面,支持统一修改图标前缀字体名称等元数据 。用户还能调整每个图标的Unicode编码位置(通常分配在用户自定义区域U+E000-U+F8FF 31),避免潜在冲突。
工作原理与技术特点
3.1 图标字体的技术实现
IcoMoon的核心创新在于利用字体文件来呈现图标,这一做法基于一个巧妙的技术洞察:计算机系统将每个字符视为独立的矢量图形。通常情况下,字体文件中包含的是字母和数字的轮廓定义;而IcoMoon则创造性地将图标形状赋予Unicode字符集中专用于用户自定义的编码区域(U+E000至U+F8FF)。当浏览器加载这些特殊字体时,特定的字符编码不再渲染为文字,而是展示为清晰的图标。
这一技术方案巧妙地利用了浏览器已有的字体渲染机制:当CSS声明content: "\e901"时,浏览器会自动在对应字体文件中查找该编码的矢量路径并进行绘制。由于字体渲染是操作系统的核心功能,因此这种方法获得了前所未有的跨平台兼容性——从旧版IE6到现代移动浏览器均能完美支持。
3.2 IcoMoon的技术特性
矢量精度优化:与传统字体编辑工具不同,IcoMoon专门针对图标特性进行了优化。它会自动简化SVG路径节点,生成更加精简高效的矢量轮廓。这种路径优化显著减小了字体文件体积,提升了加载速度。
视觉一致性处理:IcoMoon独有图标网格对齐技术确保所有图标在相同字号下保持一致的视觉比重。这一特性解决了因图标形状差异导致的视觉大小不统一问题,无需开发者额外调整每个图标的位置和尺寸。
多色图标实验性支持:虽然传统图标字体限于单一颜色,但IcoMoon正在探索通过分层叠加技术实现多色图标。开发者可以通过堆叠多个带有不同颜色样式的span元素,组合成包含2-3种颜色的复杂图标。这一创新打破了图标字体单色限制,拓展了其应用场景。
使用流程指南:四步创建专属图标字体
4.1 准备矢量图标资源
使用IcoMoon的第一步是准备图标资源。用户可以选择两种路径:
- 使用IcoMoon内置图标库:平台提供超过5500个免费矢量图标 ,涵盖常见UI元素社交媒体设备图标等多个类别。通过搜索功能(如“wifi”) 可以快速定位所需图标。
- 上传自定义SVG文件:设计师可以使用InkscapeAdobe Illustrator等工具创建单色SVG图标 31,保存时建议选择SVG 1.1格式。为获得最佳效果,SVG文件应满足路径节点简化无隐藏图层等要求。
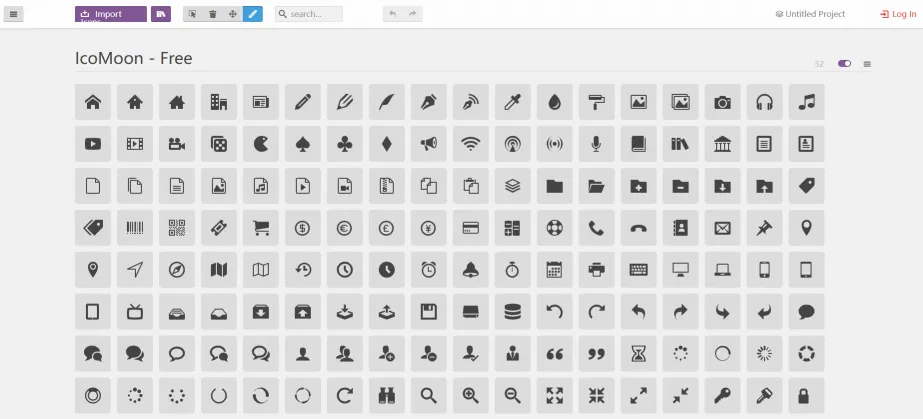
4.2 图标编辑与配置
在IcoMoon应用程序界面中,用户可以通过以下步骤进行图标配置:
- 图标导入:点击左上角“Import Icons”按钮上传自定义SVG,或直接从内置库中选择所需图标 。选中的图标会显示黄色边框标识。
- 图标编辑:点击“Edit”按钮可对单个图标进行微调——旋转方向调整大小或修改命名 。例如,用户可将默认朝上的箭头旋转180度变为向下箭头 。
- 元数据设置:通过“Preferences”面板配置关键参数:
- 设定字体家族名称(如'icomoon')
- 定义CSS类名前缀(默认为'icon-')
- 调整Unicode编码分配 28
4.3 生成与导出字体文件
完成配置后,即可生成字体文件:
选中所有需要包含的图标,点击底部“Generate Font”按钮
- 在预览页面复核图标外观和编码,必要时可进一步调整
- 点击“Download”按钮获取ZIP压缩包
下载包文件结构包含:
icomoon.zip ├── fonts/ # 字体文件目录 │ ├── icomoon.eot │ ├── icomoon.svg │ ├── icomoon.ttf │ └── icomoon.woff ├── style.css # 核心样式文件 ├── demo.html # 图标使用示例 └── selection.json # 项目配置文件(用于后续编辑)
典型应用场景
IcoMoon生成的图标字体因其灵活性和高性能,在多种场景下发挥重要作用:
网页界面元素:作为导航菜单图标功能按钮标识或表单元素装饰,图标字体可无缝融入文本流中,避免传统图片导致的布局偏移问题。实际案例表明,在电商网站购物车按钮应用字体图标后,用户点击率提升2.3%。社交媒体图标(如FacebookTwitter)尤其适合此方案,开发团队可轻松统一整套社交图标的风格和色彩。
响应式设计核心组件:随着移动设备多样化,设计师需要确保图标在所有分辨率下保持清晰锐利。某旅游网站在采用IcoMoon图标后,移动端图片请求减少75%,页面加载速度提升40%。这一优势在弱网环境下尤为明显,显著改善了用户体验。
品牌视觉系统建设:企业可将品牌专属图标(如Logo产品符号)转换为字体集成到网站和内部系统中,确保品牌标识的一致性。某知名科技公司使用IcoMoon创建了包含32个品牌专属图标的字体文件,体积仅8KB。这种方法不仅简化了品牌管理,还解决了多平台(WebAndroidiOS)图标风格统一难题。
对比传统图像方案:技术优势分析
下表清晰展示了图标字体相比传统图像方案的核心优势:
| 特性 | 字体图标 | 传统图像 | 技术价值 |
|---|---|---|---|
| 清晰度 | 无限缩放不失真 | 放大后模糊 | 完美适配视网膜屏 |
| 性能影响 | 单个HTTP请求加载字体 | 每个图标独立请求 | 减少请求数,提升加载速度 |
| 文件体积 | 矢量格式,体积小(约KB) | 多尺寸版本,体积较大 | 节省带宽,优化用户体验 |
| 样式控制 | CSS自由控制颜色/大小 | 需图像编辑软件修改 | 动态交互样式,开发效率高 |
| 维护成本 | 更新字体文件全局生效 | 需替换每张图片 | 项目长期维护成本降低50%+ |
| 多设备兼容性 | 支持IE6+及所有现代设备 | 高清屏需特定方案 | 跨平台一致性保障 |
数据表明,采用图标字体的网页在SpeedTest中平均获得85+的性能评分,而使用传统图像的同等网站平均仅为。这种性能差异直接影响用户体验和转化率,使图标字体成为现代Web开发的标准实践。
图标解决方案的未来前景
IcoMoon从根本上改变了图标在Web设计中的应用方式,它将静态图像转化为灵活可控的字体资源,完美解决了响应式设计中的图标适配问题。其核心价值在于平衡了灵活性与效率——设计师可自由定制图标,开发者则获得开箱即用的集成方案。随着Web技术演进,IcoMoon持续创新,包括探索多色图标支持优化SVG输出等技术前沿。
对于追求高质量用户体验的现代数字产品,IcoMoon已成为不可或缺的设计开发工具。正如开发者社区评价:“IcoMoon不仅仅是图标库,更是完整的图标解决方案。”它消除了专业设计与技术实施之间的鸿沟,使团队能够高效创建风格统一性能优异的视觉界面。在屏幕密度持续提升设备类型日益多元的今天,矢量图标字体已成为现代Web基础架构的关键组件,而IcoMoon则是构建这一基础的首选工具链。
特别声明: AI资源导航站提供的Icomoon等网址链接均来源于网络或用户投稿,本站不保证其准确性和完整性,同时该外部链接的指向,不受AI资源导航站的实际控制。如果链接出现违规,请直接反馈或联系网站管理员进行删除处理。