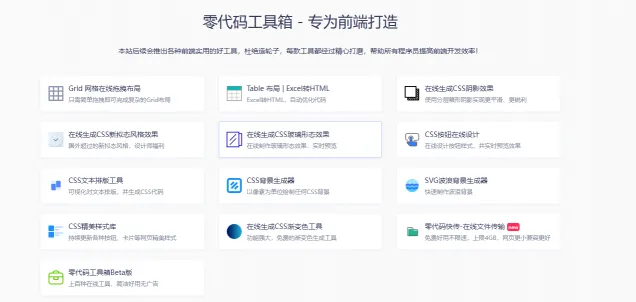
零代码-前端工具箱(如 lingdaima.com)是一类面向开发者设计师及非技术人员的在线工具集合,旨在通过可视化操作替代传统编码,大幅提升前端开发效率。这类工具无需编程基础,聚焦于解决日常开发中的高频需求,实现“零代码”快速构建界面效果。以下是其核心特点与应用场景:

核心功能模块
布局与组件设计工具
- Grid/Table布局:拖拽式网格设计器,支持复杂响应式布局搭建;Excel转HTML工具可自动优化表格代码。
- CSS样式生成器:
- 阴影效果:分层控制阴影参数,生成平滑锐利的CSS代码。
- 新拟态(Neumorphism)风格:一键生成流行的软UI效果。
- 玻璃形态(Glassmorphism):实时调整透明度模糊度,预览毛玻璃质感。
- 按钮与文本排版:可视化定制样式并导出CSS代码。
资源生成与优化
- SVG波浪背景:自定义波形参数,生成轻量级SVG背景代码。
- 渐变色编辑器:提供颜色节点调节与预设方案,支持多格式输出。
- CSS背景绘制:像素级绘制工具,生成复杂图案背景代码。
效率工具扩展
- 快传服务:支持4GB以内文件传输,网页端免安装。
- 组件库模板:持续更新按钮卡片等常用UI样式,可直接复用。
技术原理与创新
零代码工具箱的底层逻辑依赖以下关键技术:
- 可视化引擎:用户通过拖拽滑动操作实时映射为CSS/HTML代码,屏蔽语法细节。
- 预设模板与解析器:
- 响应式适配:工具自动生成跨设备兼容的代码,降低调试成本。
典型应用场景
- 快速原型设计:产品经理或UI设计师用拖拽工具10分钟内搭建可交互界面原型。
- 中后台系统开发:
- 通过Excel转HTML工具批量生成数据表格页面。
- 结合UIOTOS等平台的嵌套技术(如页面套娃继承),实现管理系统的模块化搭建。
- 数据可视化与大屏:
- 用SVG波浪生成器创建动态背景。
- 配合CSS玻璃效果增强视觉层次感。
对比传统开发的独特优势
| 维度 | 传统开发 | 零代码工具箱 |
|---|---|---|
| 门槛 | 需掌握HTML/CSS/JS | 无编程基础即可操作 |
| 效率 | 手动编写调试耗时 | 实时预览,分钟级完成效果 |
| 维护成本 | 修改需重构代码 | 参数化调整,一键更新 |
| 扩展性 | 依赖开发者技能 | 模板库持续更新,开箱即用 |
代表平台与发展趋势
- lingdaima.com:聚焦CSS工具链,覆盖阴影渐变玻璃形态等前沿效果 。
- UIOTOS:支持页面嵌套与逻辑连线,适用于IoT组态工业HMI等复杂场景 。
- 工具集成化:未来趋势是整合设计-开发-测试流程(如简道云低代码平台),形成闭环解决方案 。
零代码-前端工具箱通过“所见即所得”的交互模式,将前端开发从编码中解放,尤其适合快速迭代协作交付的现代项目需求。随着模板丰富度与智能化程度的提升(如AI辅助布局),其能力边界正从样式生成延伸至全链路应用构建,成为前端领域不可忽视的生产力革命。
特别声明: AI资源导航站提供的零代码_前端工具箱等网址链接均来源于零代码_前端工具箱官网或用户投稿,该外部链接均指向官网。如果链接出现违规,请直接反馈或联系网站管理员进行删除处理。