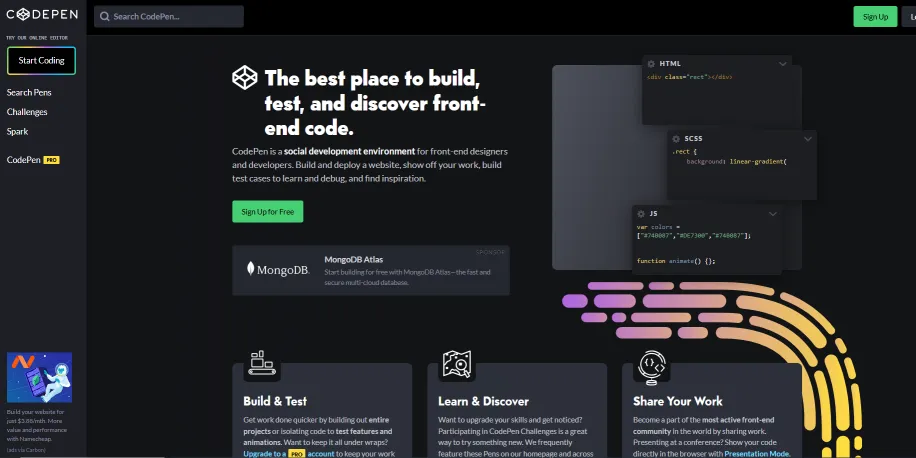
CodePen:前端开发的在线创意工坊
CodePen 是一个面向设计师与开发者的社交化在线代码编辑器,自 2012 年创立以来,已成为前端领域最受欢迎的“代码游乐场”之一。它支持用户在浏览器中直接编写 HTMLCSS 和 JavaScript 代码,并实时预览效果,无需配置本地环境即可快速验证创意。

核心功能与特点
实时编辑与预览
- 左侧为三栏式编辑器(HTML/CSS/JS),右侧即时渲染效果,修改代码无需手动刷新页面 。
- 支持响应式布局预览,可调整窗口尺寸测试不同设备显示效果。
多语言与扩展支持
- 预处理器:集成 Sass/Less(CSS)Pug/Haml(HTML)、TypeScript/Babel(JS)等 。
- 外部资源加载:通过 CDN 轻松引入 ReactVueGSAP 等框架或动画库 。
作品分享与协作
- 一键生成可交互 Demo:通过链接或嵌入式代码(<iframe>)分享作品,嵌入博客或技术文档 。
- 实时协作模式:多人同步编辑(类似 Google Docs),适合团队调试或教学演示 。
资源管理与部署
- 免费资产托管:拖拽上传图片音视频等文件,自动生成访问链接(付费版支持本地资源存储) 。
- GitHub 集成:Pro 版可将作品导出至 GitHub Pages,生成专属展示页面。
适用场景与价值
- 初学者学习:免环境配置,即时反馈代码效果,支持 Fork 他人作品反向学习。
- 技术分享:替代传统录屏或 Git 仓库,用交互式 Demo 展示技术方案 。
- 快速原型验证:新建 Pen 秒级启动,搭配预处理器高效构建 UI 组件或动效 。
- 作品集展示:免费用户可公开作品墙,Pro 版支持私有项目与自定义域名。
高效使用技巧
优化开发体验
- 自定义编辑器:在设置中切换主题(如 Oceanic Dark)、字体(如 JetBrains Mono),启用自动保存。
- 代码规范化:使用内置 Prettier 格式化工具,保持代码整洁。
资源引入技巧
- 免费版可通过外部托管服务(如 Imgur)存储图片,粘贴链接直接调用。
灵感获取渠道
- 浏览 Trending 板块或关注优质创作者,通过 Pin(快捷收藏)或 Collection(分类归档)建立灵感库。
为什么选择 CodePen?
- 降低入门门槛:解决传统开发中“环境配置复杂即时反馈缺失分享困难”等痛点 。
- 社区驱动创新:180 万+开发者共享作品,涵盖 CSS 艺术物理引擎算法可视化等前沿实验 。
- 轻量级专业工具:免费版满足基础需求,Pro 版($8/月)解锁高级功能,性价比高。
特别声明: AI资源导航站提供的CodePen等网址链接均来源于CodePen官网或用户投稿,该外部链接均指向官网。如果链接出现违规,请直接反馈或联系网站管理员进行删除处理。